Как сделать фоновую картинку на всю ширину?
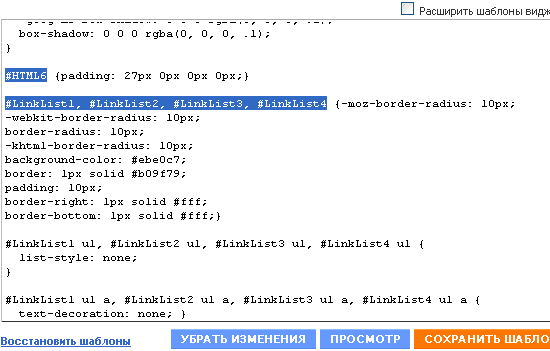
Как добавить картинку на фон страницы? Если у блоков на странице задан фоновый цвет, то он будет накладываться на изображение фона страницы. Убрать цвет фона у блоков можно в Настройках блоков: удалите значение из поля назначения цвета и сохраните изменения — фон блока станет прозрачным. Вопросы и ответы Настройки сайта Как добавить картинку на фон страницы?








Как вставить фон в HTML?
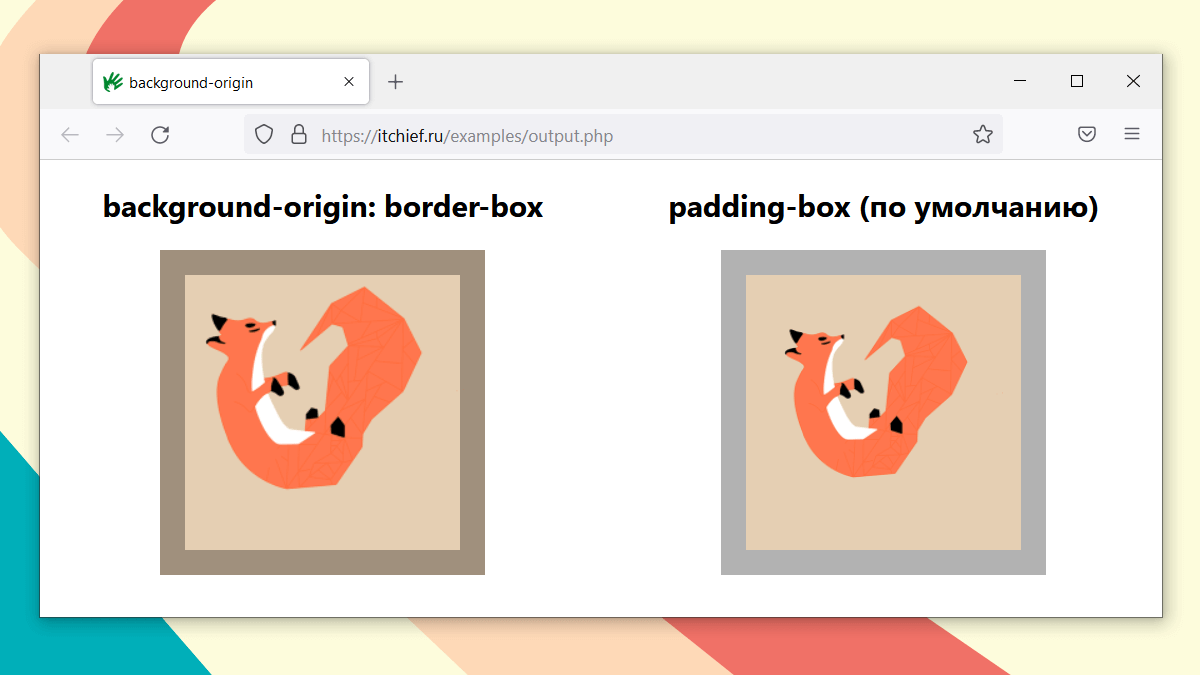
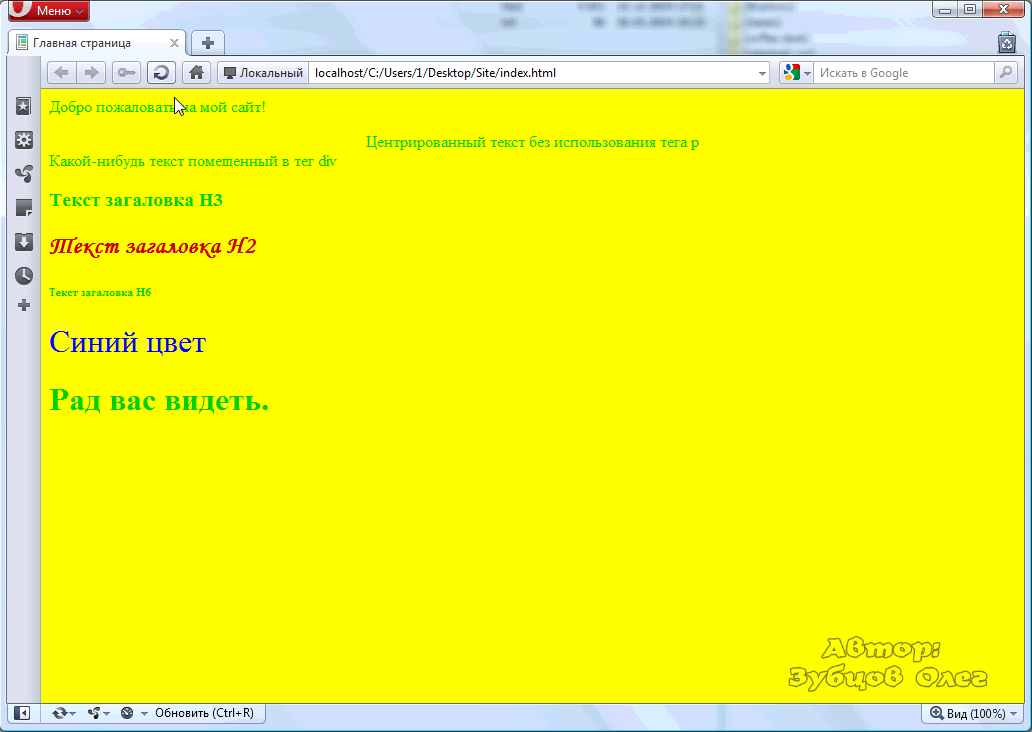
Для изменения размеров фоновой картинки используется свойство background-size. Результат данного примера показан на рис. Обратите внимание, что по умолчанию картинка повторяется по вертикали.
- Установка однотонного заднего фона с помощью html
- Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек.
- Например, чтобы установить картинку "background.
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
- Вставка через CSS
- При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек а. Количество просмотров этой статьи: 62
- Узнайте, как сделать задний фон сайта в HTML.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background.
- Breadcrumb
- Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью.
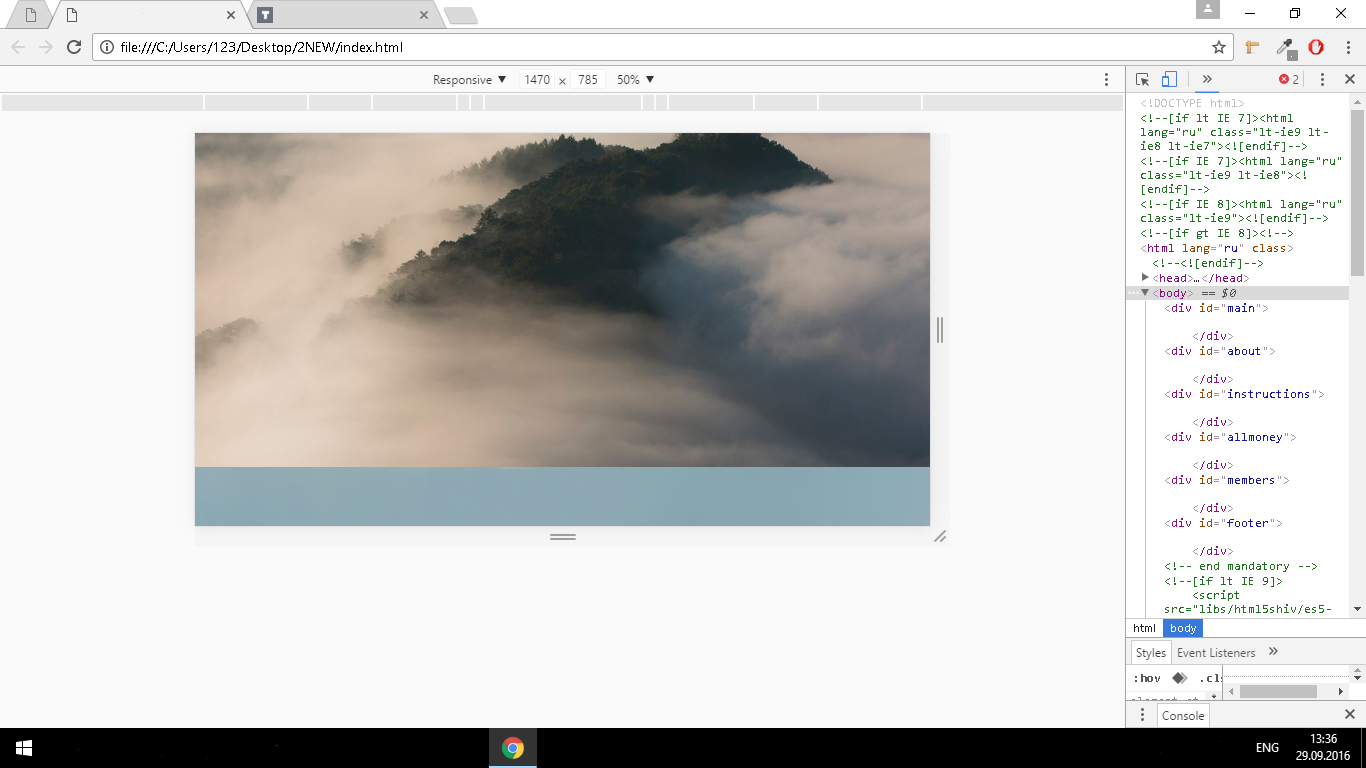
- В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :.
- Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа.















Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.