
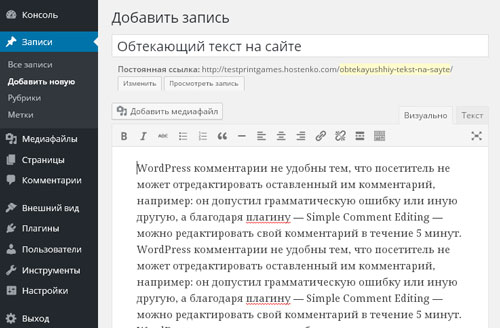
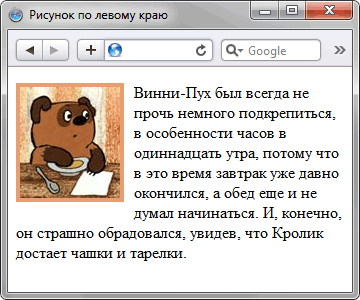
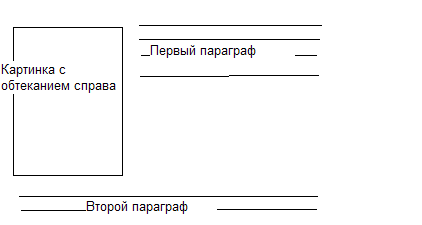
Как сделать обтекание картинки текстом?
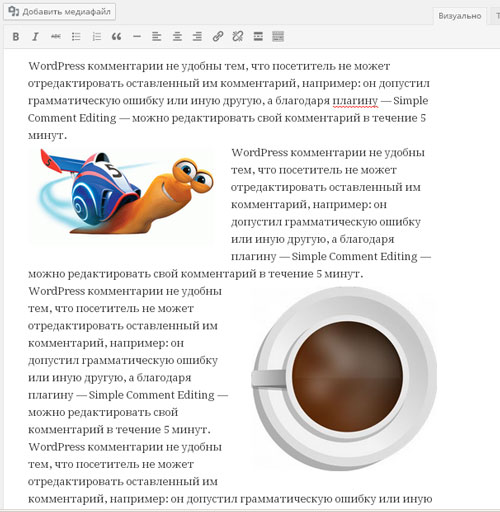
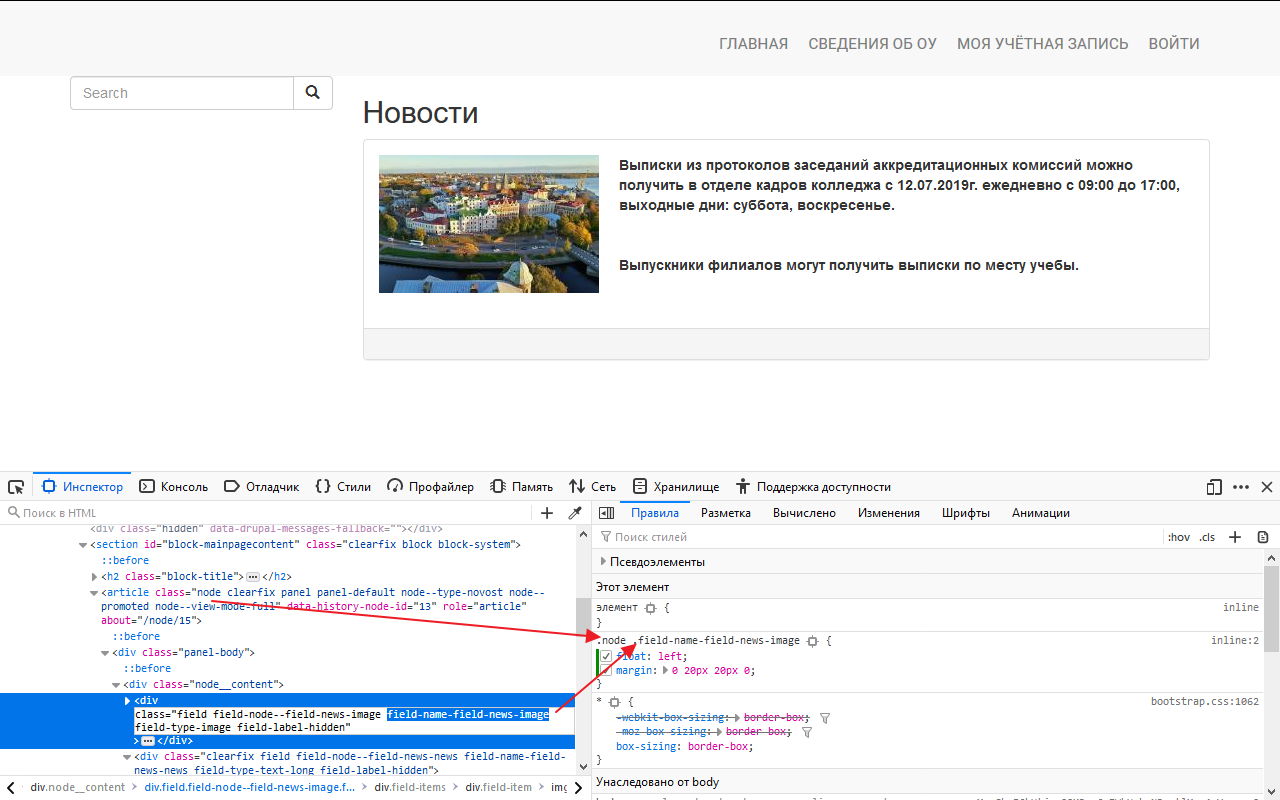
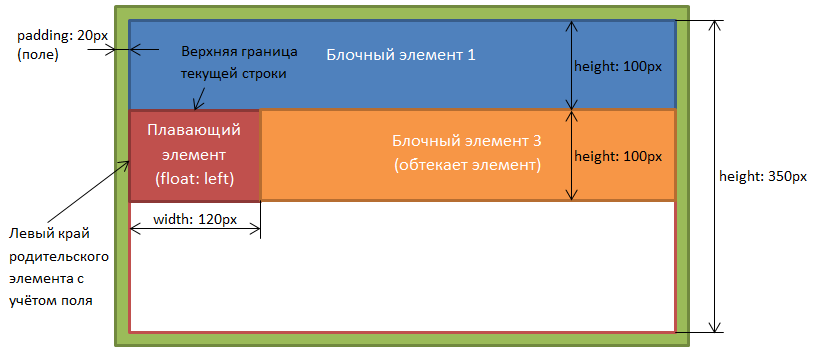
Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin. Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки.















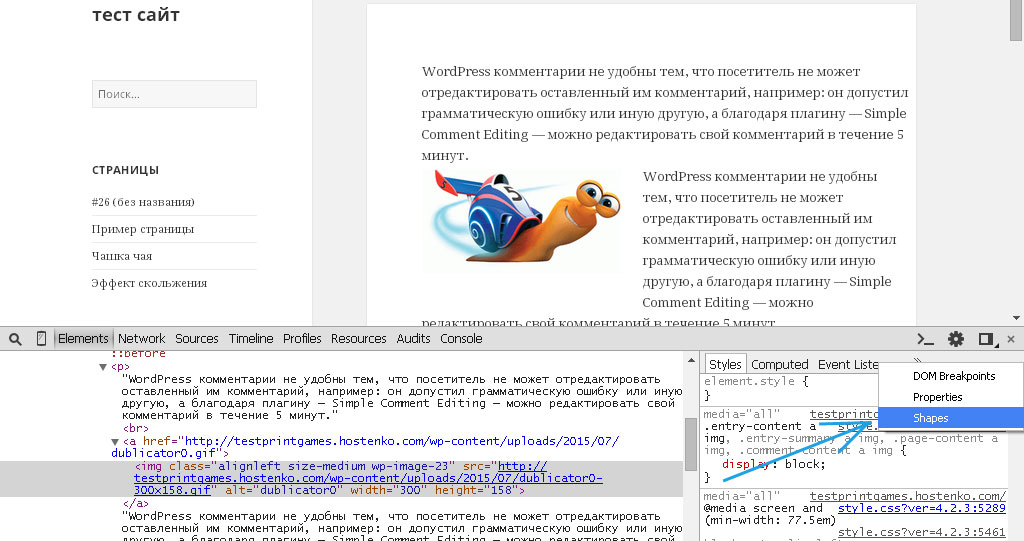
Все сервисы Хабра. Нужно чтобы текст обтекал картинку на всю высоту блока блок резиновый высоты. То есть нужно чтобы под картинкой оставалось пустое пространство до конца блока. Это таблица. Используйте её для такой задачи.









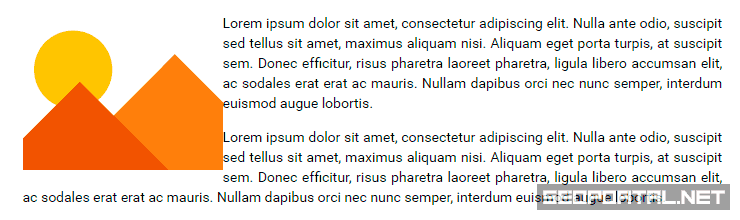
Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать. Освоив эту магию тебя уже не будут пугать макеты дизайнеров, которые решили поддаться своей фантазии, ты сможешь воплотить все что угодно. Эта статья будет посвящена тому, как создать нестандартное обтекание текста.