
Как сделать фон в html
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение.









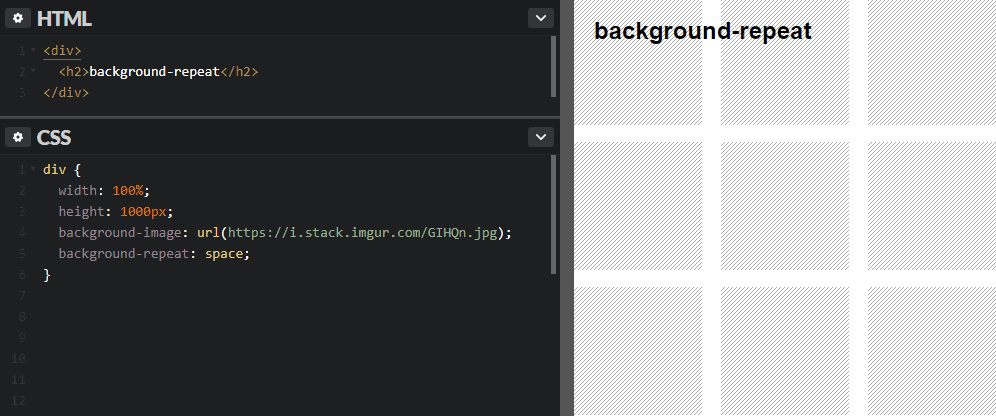
Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.













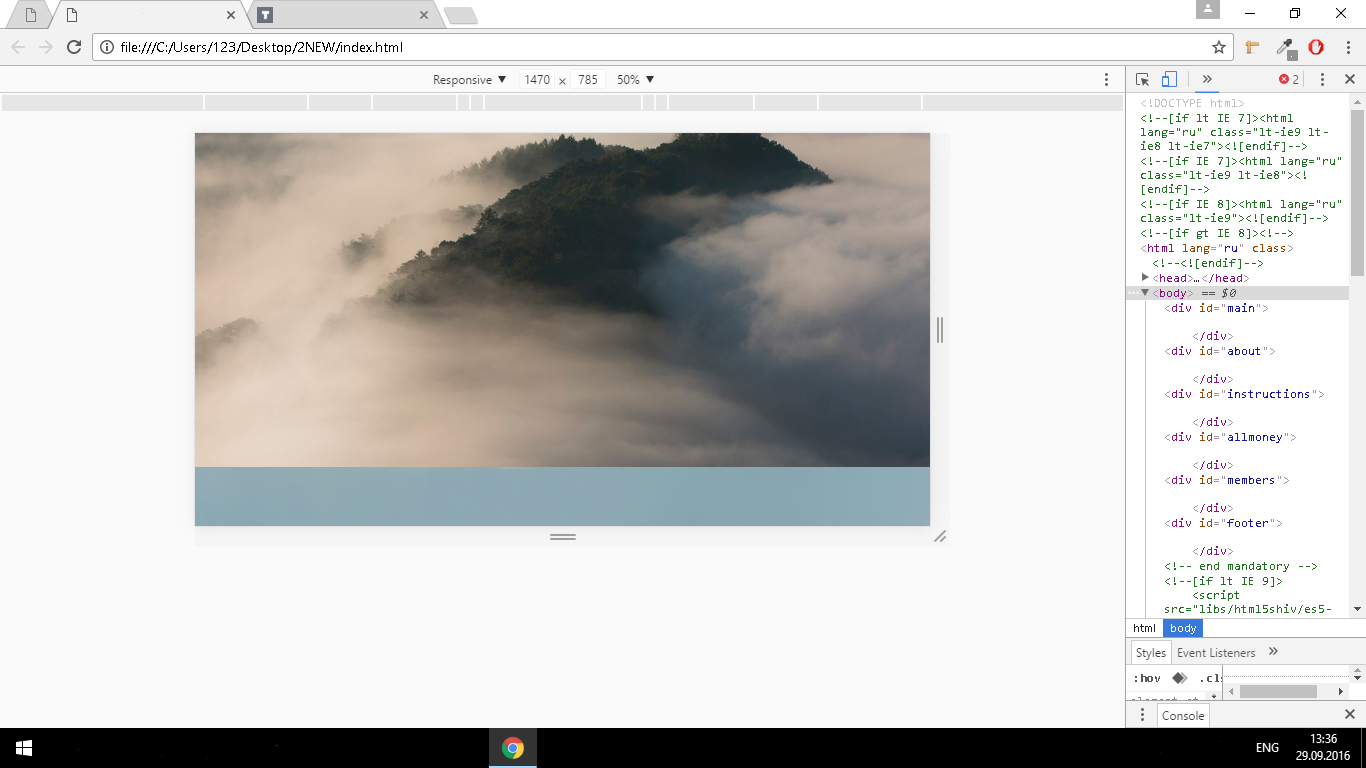
Добрый день, нужно растянуть задний фон на всю страничку, что бы прокручивал страницу, и фон был тем же, подскажите как это можно осуществить, если возможно то с примерами кода. Так изображение на заднем плане будет покрывать размер заднего фона, надеюсь это то что тебе нужно. В данном примере мы делаем по сути тоже самое что указал парень сверху но детально указываем для каждого браузера что изображение должно покрывать всю площадь размера заднего фона, и что бы изображение не повторялось, так же фиксируем его в центре. Как сделать фон на всю страницу?










Похожие статьи
- Как сделать веер из одноразовых вилок и атласных лент и страз
- Как сделать своими руками навесной шкафчик - Мебель Сделай сам своими руками - поделки и мастер
- Салат с кальмарами креветками самый вкусный пошаговый рецепт
- Выкройка сумки из джинсов своими руками с выкройкой фото - Как сшить клатч-конверт своими руками: вы